Senin, 20 Februari 2012
Minggu, 19 Februari 2012
menghias blog
Panduan Cara Menghias Blog Blogger
Bagaimana Cara Menghias Blog Blogger?
Blog Tutorial kali ini adalah tentang tata letak blog blogger, karena di sinilah tempat Menghias Blog Blogger.
Tata letak memang di sediakan blogger untuk menghias blog baik dengan gambar, iklan, dsb. Namun sayangnya tidak semua pengguna blogger memanfaatkan fasilitas ini, mungkin ini di sebabkan mereka belum kegunaan Tata Letak Blogger dan bagaimana cara memanfaatkannya.
Sebagaimana yang sudah saya sebutkan di atas bahwa Tata Letak bisa di gunakan untuk menghias blog yaitu dengan menambahkan widget seperti daftar link, banner, iklan ppc (google adsense, dsb), gamber, dan lain sebagainya. Dimana hasil dari widget tersebut akan di letakkan (Terlihat) di sidebar blog blogger kita.
Agar bisa menghias blog blogger dengan widget yang kita inginkan kita harus mengenal tata letak.
Pertama Silakan login ke blogger
Kedua Klik Menu Tata Letak atau Design
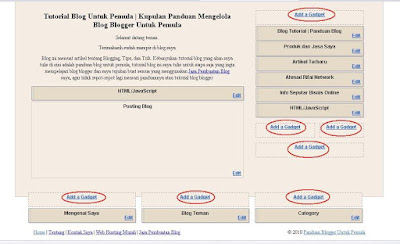
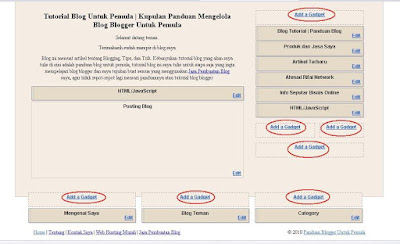
 Maka anda akan melihat halaman seperti di bawah ini
Maka anda akan melihat halaman seperti di bawah ini
 Silakan klik pada bagian yang saya bulati dengan bulatan merah.
Silakan klik pada bagian yang saya bulati dengan bulatan merah.
Pada template yang saya gunakan ada beberapa tempat yang bisa di gunakan untuk menambahkan Gadget, yang letaknya di samping kanan adalah sidebar kanan dan juga akan terlihat di sebelah kanan blog, sedangkan yang di bawah akan terlihat di bawah juga.
Catatan* Setiap template memiliki tata letak yang berbeda, jika sidebar template blog anda letaknya di sebelah kiri maka letak add a Gadget nya juga di sebelah kiri, dsb.
Untuk menambah Gatget atau hiasan baru silakan klik Add a Gadget, maka akan keluar jendela baru seperti ini

Di sana teman akan menemukan banyak gadget yang bisa di gunakan untuk menghias blog, silakan pilih yang teman suka.
Ok saya akan coba jelaskan sebagian fungsi gadget tersebut.
Blog Tutorial kali ini adalah tentang tata letak blog blogger, karena di sinilah tempat Menghias Blog Blogger.
Tata letak memang di sediakan blogger untuk menghias blog baik dengan gambar, iklan, dsb. Namun sayangnya tidak semua pengguna blogger memanfaatkan fasilitas ini, mungkin ini di sebabkan mereka belum kegunaan Tata Letak Blogger dan bagaimana cara memanfaatkannya.
Sebagaimana yang sudah saya sebutkan di atas bahwa Tata Letak bisa di gunakan untuk menghias blog yaitu dengan menambahkan widget seperti daftar link, banner, iklan ppc (google adsense, dsb), gamber, dan lain sebagainya. Dimana hasil dari widget tersebut akan di letakkan (Terlihat) di sidebar blog blogger kita.
Agar bisa menghias blog blogger dengan widget yang kita inginkan kita harus mengenal tata letak.
Berikut Langkah - Langkah Menghias Blog Blogger
Pertama Silakan login ke blogger
Kedua Klik Menu Tata Letak atau Design


Pada template yang saya gunakan ada beberapa tempat yang bisa di gunakan untuk menambahkan Gadget, yang letaknya di samping kanan adalah sidebar kanan dan juga akan terlihat di sebelah kanan blog, sedangkan yang di bawah akan terlihat di bawah juga.
Catatan* Setiap template memiliki tata letak yang berbeda, jika sidebar template blog anda letaknya di sebelah kiri maka letak add a Gadget nya juga di sebelah kiri, dsb.
Untuk menambah Gatget atau hiasan baru silakan klik Add a Gadget, maka akan keluar jendela baru seperti ini

Di sana teman akan menemukan banyak gadget yang bisa di gunakan untuk menghias blog, silakan pilih yang teman suka.
Ok saya akan coba jelaskan sebagian fungsi gadget tersebut.
- Pages. Untuk menampilkan daftar halaman blog blogger (bukan daftar postingan lho)
- Search Box. Untuk menampilkan forum pencarian.
- HTML/JavaScript. Untuk menambahkan html atau java script di sidebar misalnya seperti banner, iklan adsense, iklan ppc, statistik, dsb.
- Link List. Untuk membuat daftar link yang akan kita tampilkan di sidebar.
- Profile. Untuk memperlihatkan profil kita.
- Blog Archive. Untuk menampilkan daftar arsip blog kita.
Tags: blogger tutorial
Jangan Lupa Klik Tombol Like dan Shareya ... :-)
kalender lucu
Kalender Lucu Untuk Blogger - Blog Kalender Widget
Ingin mempercantik blog dengan kalender (Kalender Lucu Untuk Blogger)?
Hari ini saya akan menuliskan tutorial / cara pasang kalender untuk blogger dengan menggunakan blog kalender widget.
Sebelum saya tuliskan cara pasang kalender di blogger, mungkin teman-teman ingin melihat bagaimana penampilan kalender lucu untuk blogger ini, berikut gambar kalender tersebut
Ada berbagai macam pilihan blog kalender widget yang bisa kamu pilih, silakan pilih kalender lucu untuk blogger yang kamu suka.
Mungkin kalendernya tidak langsung bisa dilihat (tergantung koneksi internet yang kita gunakan)
Nah itulah tutorial/panduan cara pasang kalender di blogger menggunakan script kalender lucu untuk blogger.
Selamat mencoba dan semoga bermanfaat.
Artikel ini diupdate pada 21 Januari 2012
Hari ini saya akan menuliskan tutorial / cara pasang kalender untuk blogger dengan menggunakan blog kalender widget.
Sebelum saya tuliskan cara pasang kalender di blogger, mungkin teman-teman ingin melihat bagaimana penampilan kalender lucu untuk blogger ini, berikut gambar kalender tersebut
Ada berbagai macam pilihan blog kalender widget yang bisa kamu pilih, silakan pilih kalender lucu untuk blogger yang kamu suka.
Widget Blog Kalender
Berikut cara mendapatakan script kalender widget untuk di pasang pada blog blogger kamu- Kunjungi www.cuteki.com/widgets/calendars/
- Pilih dan klik widget kalender yang kamu suka
- Sesuaikan lebar widget kalender ini dengan template blogger yang kamu gunakan saat ini
- Kopi dan paste script kalender widget di blog blogger kamu
Panduan Cara Pasang Kalender Di Blogger
Berikut tutorial pasang kalender widget di blogger- Login ke blogger
- Pilih menu Rancangan / Tata Letak
- Klik Tambah Gadget / Add Gadget
- Pilih Gadget HTML/JavaScript
- Paste script kalender widget di sana
- Simpan
Demo Kalender Lucu Untuk Blogger
Cuteki cards birthday
Mungkin kalendernya tidak langsung bisa dilihat (tergantung koneksi internet yang kita gunakan)
Nah itulah tutorial/panduan cara pasang kalender di blogger menggunakan script kalender lucu untuk blogger.
Selamat mencoba dan semoga bermanfaat.
Artikel ini diupdate pada 21 Januari 2012
Tags: blogger tutorial
Jangan Lupa Klik Tombol Like dan Shareya ... :-)
cara membuat kotak
Halaman kontak sebenarnya bukanlah hal yang wajib ada, namun ada sebagian blogger mengganggap halaman kontak itu perlu ada.

Salah satu alternatif untuk membuat halaman kontak di blog blogger (yang tidak memiliki hosting sendiri) yaitu dengan memanfaatkan fasilitas free contact form dari situs www.emailmeform.com.
Dengan menggunakan script kontak yang di sediakan oleh emailmeform teman-teman bisa membuat halaman kontak sesuai keinginan.
Agar bisa membuat halaman kontak di blogger menggunakan script dari emailmeform maka teman-teman harus mendaftar dulu di situs www.emailmeform.com.
Setelah melakukan pendaftaran maka akan ada email dari pihak emailmeform yang harus kita baca, yang mana di sana telah di sertakan link verifikasi. Setelah selesai melakukan verifikasi silakan buat forum kontak sesaui yang di inginkan.
Kopi script yang harus di pasang, kemudian buat halaman kontak di blog blogger teman dan silakan masukkan script yang sudah di kopi tadi di halaman tersebut.
Silakan tes kotak forumnya.
Selamat mencoba dan semoga erhasil

Salah satu alternatif untuk membuat halaman kontak di blog blogger (yang tidak memiliki hosting sendiri) yaitu dengan memanfaatkan fasilitas free contact form dari situs www.emailmeform.com.
Dengan menggunakan script kontak yang di sediakan oleh emailmeform teman-teman bisa membuat halaman kontak sesuai keinginan.
Agar bisa membuat halaman kontak di blogger menggunakan script dari emailmeform maka teman-teman harus mendaftar dulu di situs www.emailmeform.com.
Setelah melakukan pendaftaran maka akan ada email dari pihak emailmeform yang harus kita baca, yang mana di sana telah di sertakan link verifikasi. Setelah selesai melakukan verifikasi silakan buat forum kontak sesaui yang di inginkan.
Kopi script yang harus di pasang, kemudian buat halaman kontak di blog blogger teman dan silakan masukkan script yang sudah di kopi tadi di halaman tersebut.
Silakan tes kotak forumnya.
Selamat mencoba dan semoga erhasil
Tags: blogger tutorial
Jangan Lupa Klik Tombol Like dan Shareya ... :-)
cara memasang kalender hijriyah
Pada tutorial kali ini saya akan menuliskan panduan cara pasang kalender hijriyah di Blogger, sebelum saya tuliskan tutorial pasang kalender hijriah mungkin kamu ingin pasang kalender lucu di blog, jika berminat silakan baca : Pasang Kalender Lucu Di Blogger.
Oke saya rasa tidak perlu panjang lebar cerita tentang kalender hijriah ini, langsung saja simak.
2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget kalender hijriyah tersebut dengan cara menarik gadget tersebut)
2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget kalender hijriyah tersebut dengan cara menarik gadget tersebut)
Kode widget hijriyah kalender tersebut saya ambil dari http://www.al-habib.info/, jika kamu ingin mencari tampilan yang lain silakan kunjungi sumbernya langsung untuk menemukan widget kalender hijriyah atau hijriyah widget calendar lainnya.
Oke saya rasa tidak perlu panjang lebar cerita tentang kalender hijriah ini, langsung saja simak.
Panduan Pasang Kalender Hijriyah di Bloggger
Tutorial pasang widget hijriah calendar di Blogger ini saya bagi menjadi 2, yaitu untuk pengguna blogger tampilan lama dan pengguna blogger tampilan baru.Tutorial Pasang Widget Kalender Hijriyah Untuk Blogspot Baru
1. Klik Tata Letak2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget kalender hijriyah tersebut dengan cara menarik gadget tersebut)
Cara Pasang Widget Kalender Hijriyah Untuk Blogspot Lama
1. Klik Menu Rancangan / Design2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget kalender hijriyah tersebut dengan cara menarik gadget tersebut)
Kode Widget CalendarHijriyah Untuk Blogger Yang Harus Di Pasang
Silakan copy dan paste kode berikut:panduan membuat text animasi
Panduan Tutorial Cara Membuat Text Animasi atau Animasi Tulisan Berwarna
Untuk Di Pasang Pada Postingan Bagi teman-teman yang ingin memasukkan text flash animasi ini pada postingan silakan ikuti langkah berikut:- Buat posting baru / Edit postingan yang sudah ada.
- Masukkan kode script Text / Tulisan Flash Animasi Berwarna di sana (kode ada di bawah). Sebelum memasukkan kode script pastikan teman memasukkannya di bagian Edit HTML bukan di Compose(lihat di sebelah kanan atas forum isian posting)
- Terbitkan Entri (boleh juga dipratinjau dulu)
- Pergi ke Rancangan / Design
- Klik Tambah Gadget / Add Gadget
- Masukkan kode script Text / Tulisan Flash Animasi Berwarna di sana (kode ada di bawah)
- Simpan
Kode Script Text / Tulisan Flash Animasi Berwarna
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <div style="-moz-box-shadow: inset 0 1px 5px 0 #fff; background: #990099; border: 1px solid #ECEDE8; box-shadow: inset 0 1px 5px 0 #555; font-family: Cataneo BT; font-size: 21px; font-weight: bolder; padding: 5px 20px; text-align: center;"><script type="text/javascript">var message="Selamat Datang Di Blog Ahmad Rifai Net"var bgsGR1color="#FFFFFF" /* Warna utama teks */var bgsGR2color="#FFFF00" /* Warna teks flash pertama */var bgsGR3color="#00FF66" /* Warna teks flash ke dua */var flashspeed=100 // kec. ganti warna (1/1000 dt)var flashingletters=15 // jumlah teks pertama (tips / hiting jumlah text, kemudian bagi 2)var flashingletters2=18 // jumlah berwarna teks ke dua (tips / hiting jumlah text, kemudian bagi 2)var flashpause=1 // waktu jeda pergantian warna (1/1000 dtk)var n=0if (document.all||document.getElementById){document.write('<font color="'+bgsGR1color+'">')for (m=0;m<message.length;m++)document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')document.write('</font>')}elsedocument.write(message)function crossref(number){var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)return crossobj}function neon(){if (n==0){for (m=0;m<message.length;m++)crossref(m).style.color=bgsGR1color}crossref(n).style.color=bgsGR2colorif (n>flashingletters-1) crossref(n-flashingletters).style.color=bgsGR3color if (n>(flashingletters+flashingletters2)-1) crossref(n-flashingletters-flashingletters2).style.color=bgsGR1colorif (n<message.length-1)n++else{n=0clearInterval(flashing)setTimeout("beginneon()",flashpause)return}}function beginneon(){if (document.all||document.getElementById)flashing=setInterval("neon()",flashspeed)}beginneon()</script></div> |
Ganti tulisan Selamat Datang Di Blog Ahmad Rifai Net yang ada di line 3 dengan tulisan yang teman mau. var flashingletters=19 - var flashingletters2=19 : pada link 8 & 9 . Ganti angka 19 dengan angka yang teman mau (Tips* hitung seluruh tulisan dan spasi yang teman masukkan pada line 3 (kode 1) atau line 5 (kode 2), kemudian bagi 2, setelah itu ganti angka 19 dengan hasil pembagian tadi.
Langganan:
Postingan (Atom)







